6 - hexo博客备份到Github
本文最后更新于:3 个月前
原文链接:
(1)【√】hexo博客备份到Github - 简书 - 重庆妹子在雾都(link)
2022.05.15 15:29:38
(2)【√】Hexo 博客备份与恢复 - 个人博客(link)
发表于 2019-09-01
ps:本文为依据个人日常阅读习惯,在原文的基础上记录阅读进度、记录个人想法和收获所写,关于原文一切内容的著作权全部归原作者所有。
[√] 为什么要备份?
在这篇文章中我们把Hexo 和 Github结合起来搭建了自己的个人博客,hexo d部署到Github的其实Hexo编译后的文件,这些文件是用来生成网页的,并不包含我们的源文件:

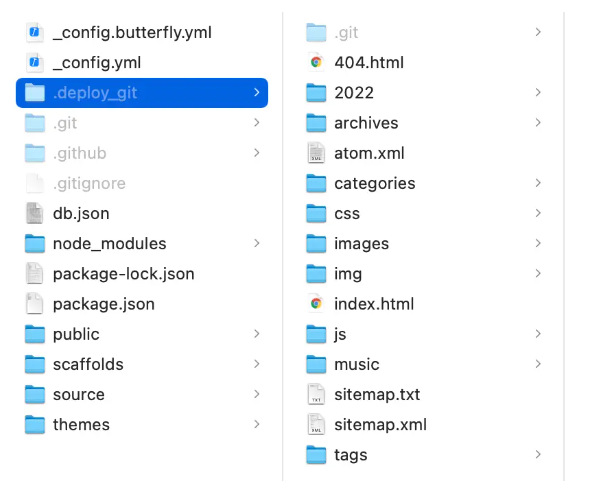
它其实上传到Github 的是在我们本地目录里的.deploy_git里面的内容:

我们的源文件比如相关source文件、配置文件等都是没有上传到Github上的,所以我们要利用git来做分支管理,对我们的源文件进行备份,这样我们就可以在另一台电脑上把源文件clone到本地安装相应的环境就可以继续写我们的博客了。
好了,废话少说,我们直接来说如何进行博客源文件的备份。
[√] Hexo博客备份
[√] 创建新分支
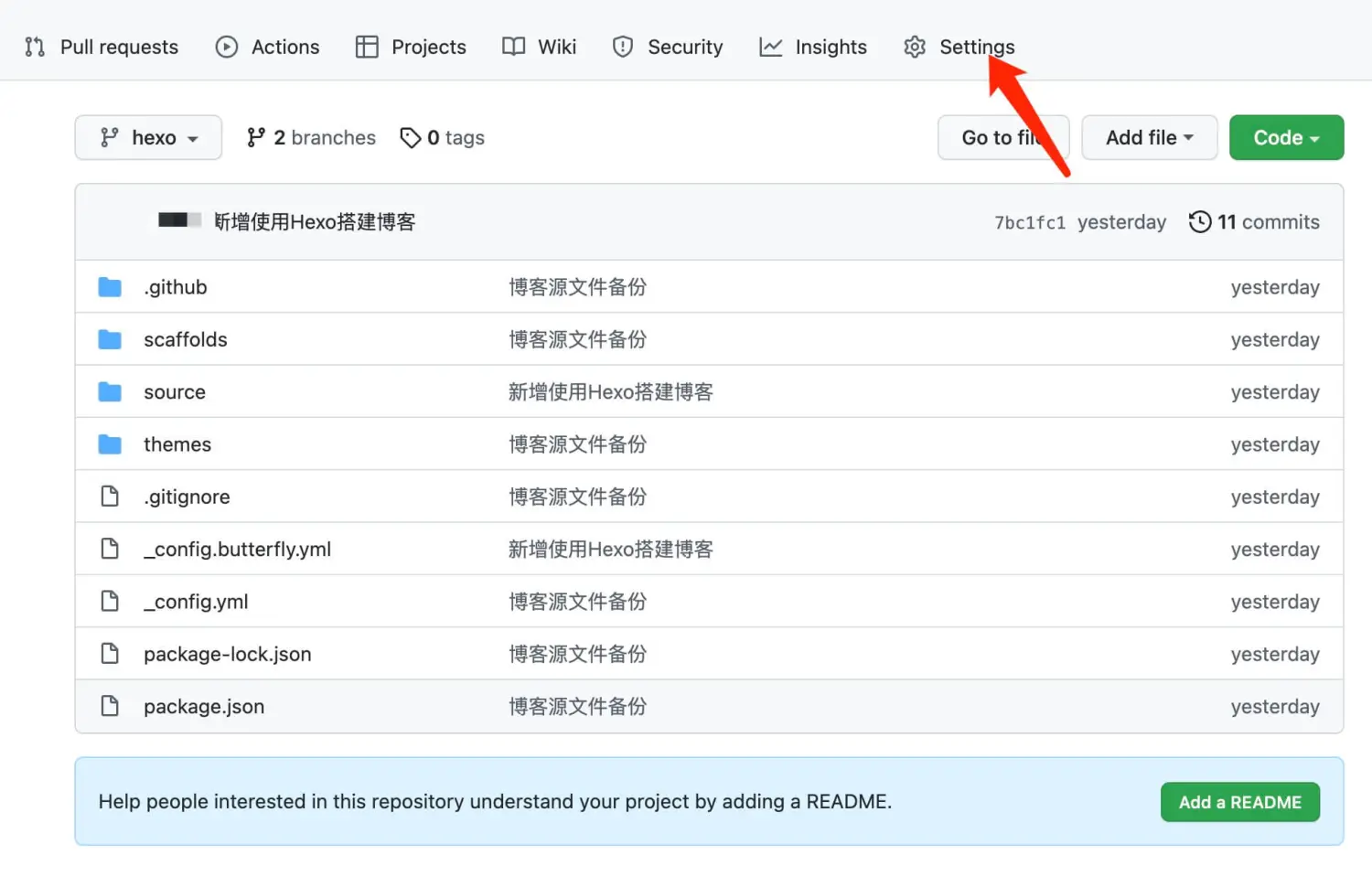
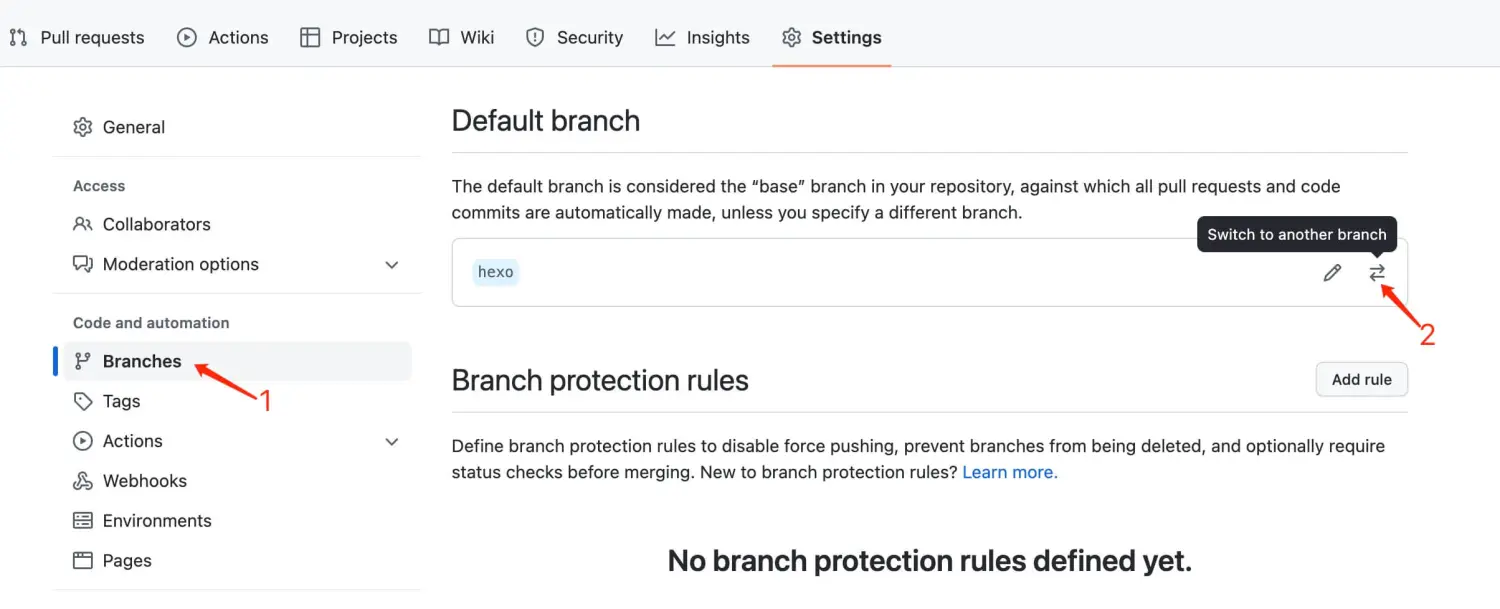
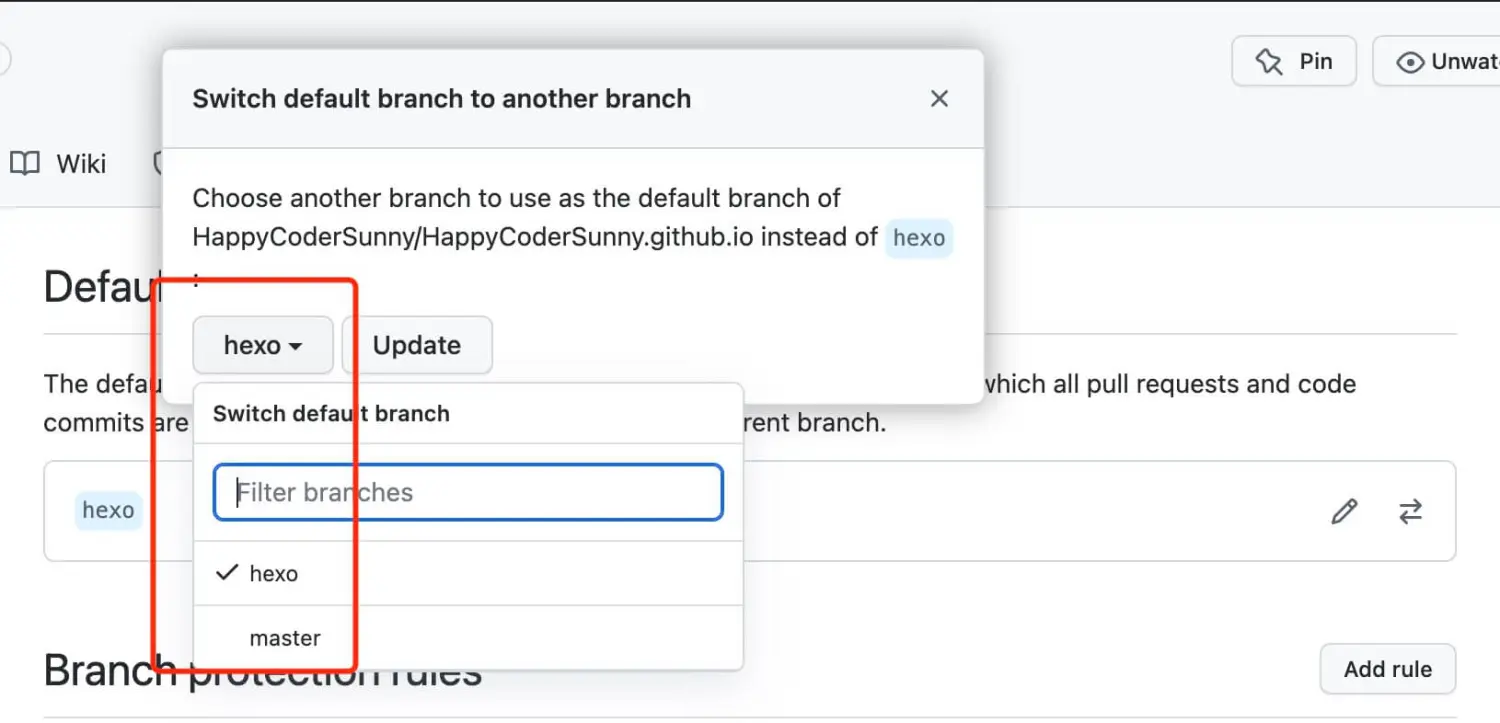
在Github上博客仓库下创建一个新的分支hexo,并且将这个分支设置为默认分支,具体操作如下:



[√] 克隆hexo分支
在本地把我们刚建的分支hexo克隆到本地:

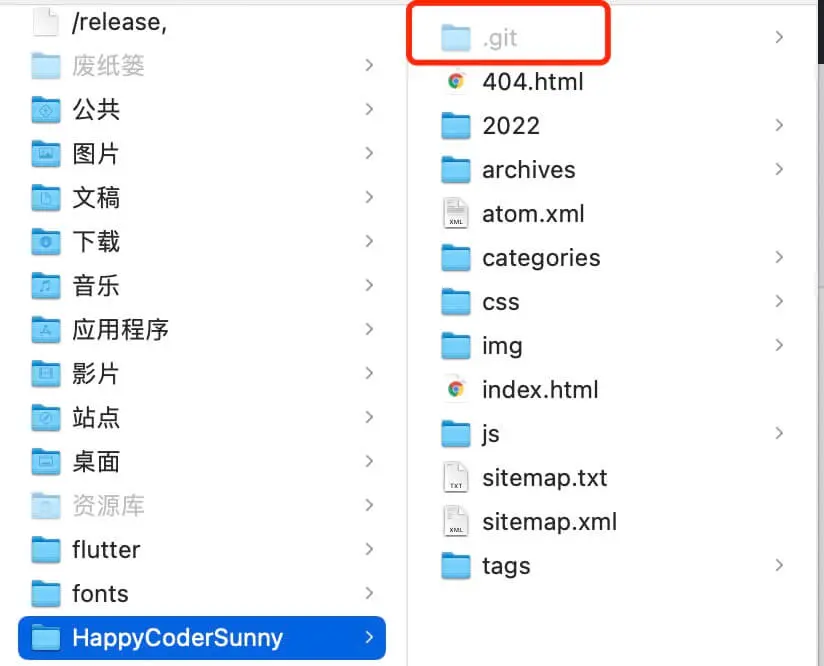
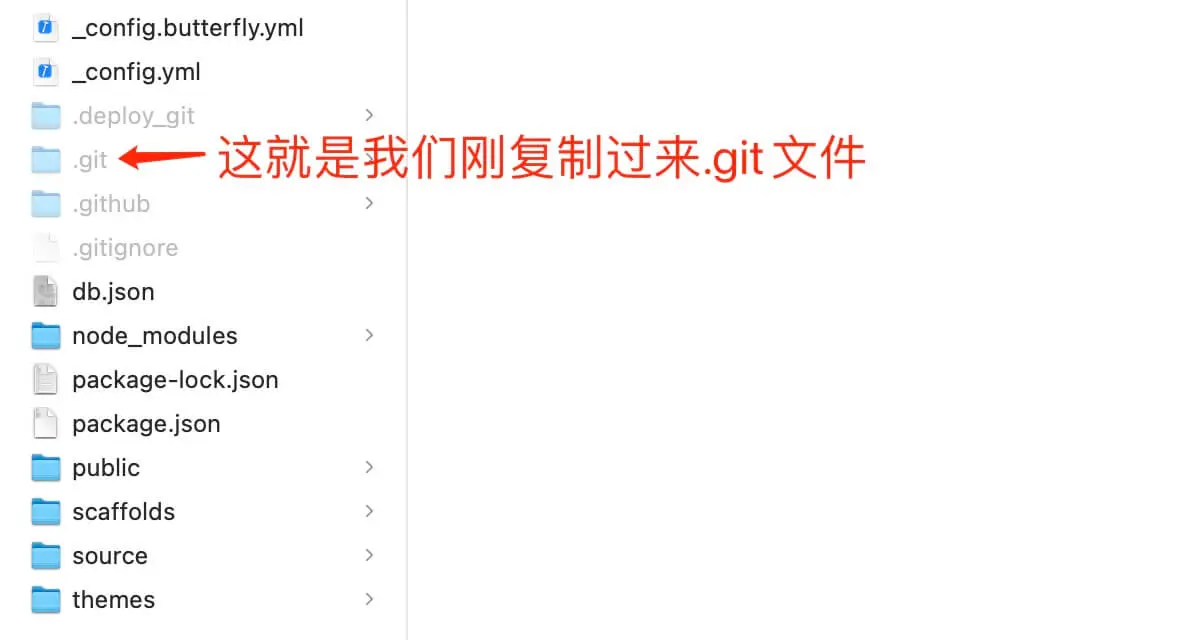
把克隆下来的项目里面的.git文件复制到我们的Hexo博客目录下:

注意:如果之前搭建博客的时候自己更换过主题文件的,请把主题文件里面的.git文件删除。
[√] 开始备份
进入到Blogs根目录下,执行如下命令:
1 | |
这时候我们会看到Github上的hexo 分支就有我们的源文件了。

如果你想要每次更改东西都希望备份到hexo 分支上,可以执行如下步骤:
1 | |
alec:
- git基本操作之:
git add(link)
- git add 命令可将该文件添加到暂存区。
- 添加一个或多个文件到暂存区:
git add [file1] [file2] ...- 添加指定目录到暂存区,包括子目录:
git add [dir]- 添加当前目录下的所有文件到暂存区:
git add .- git status 命令用于查看项目的当前状态。
- 新项目中,添加所有文件很普遍,我们可以使用 git add . 命令来添加当前项目的所有文件。
- AM 状态的意思是这个文件在我们将它添加到缓存之后又有改动。改动后我们再执行 git add . 命令将其添加到缓存中
- 文件修改后,我们一般都需要进行 git add 操作,从而保存历史版本。
- git基本操作之:
git commit(link)
- 前面章节我们使用 git add 命令将内容写入暂存区。git commit 命令将暂存区内容添加到本地仓库中。提交暂存区到本地仓库中:
git commit -m [message]- [message] 可以是一些备注信息。
- 提交暂存区的指定文件到仓库区:
git commit [file1] [file2] ... -m [message]- -a 参数设置修改文件后不需要执行 git add 命令,直接来提交:
git commit -a- git基本操作之:
git push
- git push 命令用于从将本地的分支版本上传到远程并合并:
git push <远程主机名> <本地分支名>:<远程分支名>- 如果本地分支名与远程分支名相同,则可以省略冒号:
git push <远程主机名> <本地分支名>- 以下命令将本地的 master 分支推送到 origin 主机的 master 分支:
git push origin master
[√] 如何恢复博客
假如我们现在更换了电脑,希望在新的电脑上继续写博客,把Github上hexo分支上的项目克隆到本地(注意:是我们备份的那个分支)
进入到克隆下来的文件夹,执行如下命令:
1 | |
删除文件夹中node_modules & package-lock.json:这两部分内容,只要保留 package.json,执行 npm install 就可以下载、生成相应的模块、插件。
然后再去安装主题相关的插件即可,当然如果你电脑上还没有 Node.js等环境的话可能还需要去安装相关的环境。
现在我们就基本上可以在另一台电脑上继续我们的博客之旅啦~